Prototype
Plan
Are you curious about my plan? Go to https://aadeliee22.github.io/about/!
Record of my trials.
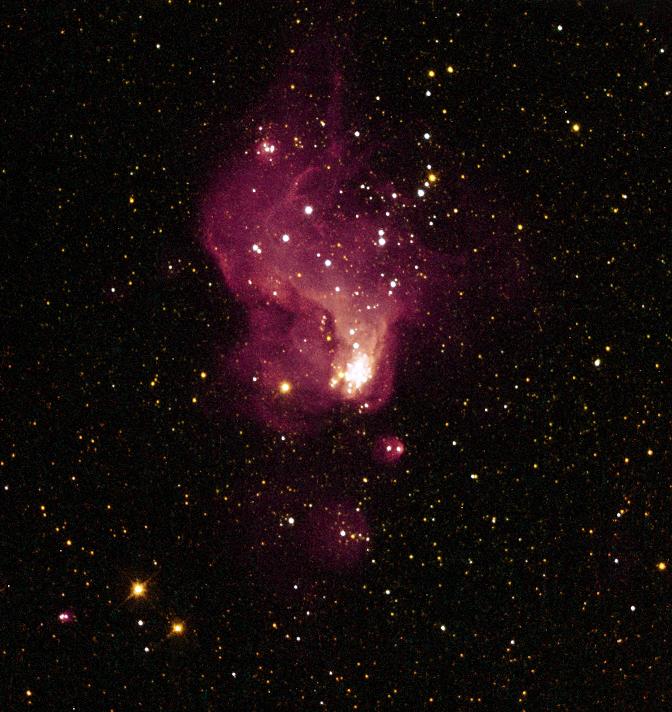
images:


To insert images, I made folder named /assets/images folder and put certain images there.
{:width="25%" height="25%"}
<center><img src="/assets/images/filename.png" width="25%" height="25%"></center>
url
My website: https://aadeliee22.github.io/ by <https://blah.blah>
Math
Pythagorean theorem $a^2 + b^2 = c^2$ and Hamiltonian for ising model, \(\mathcal{H} = J\sum_{\langle i, j\rangle} s_i s_j + B\sum_i s_i\)
To insert latex formula is not quite simple for me… The reference is here: https://mkkim85.github.io/blog-apply-mathjax-to-jekyll-and-github-pages/
Change _config.yml… but I still don’t know how to change this file and rebuild/reload the whole github pages, since I just created this repository not installing jekyll or ruby. Someone who knows the answer please inform me! :(
# Conversion
markdown: kramdown
highlighter: rouge
lsi: false
excerpt_separator: "\n\n"
incremental: false
Luckly, my yml file didn’t need any changes.
Make mathjax_support.html by
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
TeX: {
equationNumbers: {
autoNumber: "AMS"
}
},
tex2jax: {
inlineMath: [ ['$', '$'] ],
displayMath: [ ['$$', '$$'], ['\\(', '\\)'] ], <!-- '\\(' part is important for me. -->
processEscapes: true,
}
});
MathJax.Hub.Register.MessageHook("Math Processing Error",function (message) {
alert("Math Processing Error: "+message[1]);
});
MathJax.Hub.Register.MessageHook("TeX Jax - parse error",function (message) {
alert("Math Processing Error: "+message[1]);
});
</script>
<script type="text/javascript" async
src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-MML-AM_CHTML">
</script>
Change _layouts/default.html by
{% if page.use_math %} {% include mathjax_support.html %} {% endif %}Yes! Almost over! But not totally…
If you want to use math formula, than you need to add use_math: true at front-matter of the post.
Then inline formulas: $...$ and display mode: $$...$$ will work.
Sort categories & tags
If you have made category page, you will notice that it is not sorted alphabetically.
in _layouts/categories.html
{% assign sorted_cats = site.categories | sort %}and change all site.categories into sorted_cats.
This is same for the _layouts/tags.html.

Comments